Want to build business apps more swiftly while reducing expenses but not sure what is best for your mobile app project? My dear friend, this write-up has been written considering all your dilemmas!
Read it once; you will get comprehensive answers to all your queries and find which framework best fits your development needs.
Introduction To Mobile App Development Market

With every passing day, hundreds of apps are added to the business world. One can easily find numerous sources that showcase figures and facts about how this market has boomed lately.
Talking about cross-platform apps and mobile app development – it’s USD 12.5 billion value has already shown that it’s been here for quite a long.
When stepping into it for your business mobile app development needs, one has to do all the hard work about knowing the best hybrid framework. Nevertheless, among all the options that are accessible at today’s time, React-Native, and Flutter Development seems to be in a rage out of all.
While react-native has emerged as a top dog of the mobile app world, Flutter is no less than any shining star (that seems to shine more and more, with passing time). But, still, the dilemma is Flutter or react native. Let’s get to know about two of them and then pass the mutual verdict on it!
Flutter – What Is It?

- Flutter is known to be the trendiest open-source user interface software development framework, created by Google back in May 2017.
- This hybrid framework is known to be best used for mobile, web, plus desktop applications (and the best part is – everything can be attainable with the same codebase).
- Just because it is built using object-oriented language – DART (those who are inclined towards different paradigms find it more useful).
- To name a few, some of the top flutter app examples are Hamilton, Reflectly, My Leaf.
React Native – What Is It?

- It’s an open-source hybrid framework created by Facebook back in March 2015.
- One may use this framework to develop web plus mobile applications (as per their business requirements) by using smart yet amazing capabilities.
- Just because it is built using JavaScript and ReactJS altogether, application developers often find more preference and inclination towards this one.
- To name a few, some of the top React Native app examples are Instagram, Delivery.com, SoundCloud Pulse.
Flutter Vs. React Native – Which One Is More Trending In The Mobile Application Development World?

In order to give you some valuable and honest insights on this, I am presenting you with one graphic presentation giving you a clear picture. Consider that, and you will get an answer to this query.
Since we can clearly depict from the graph, Flutter has been shown to be vaguely more popular and preferable by the people and software companies, but that simply doesn’t mean React Native is any less than it.
Flutter VS React Native – Key Features & Characteristics
To better conclude and decide, let’s get to know the key features of two of them.
Flutter

- Superfast development process
- It has got a super flexible user-interface
- Flutter’s native performance and functionalities surpass any other hybrid framework
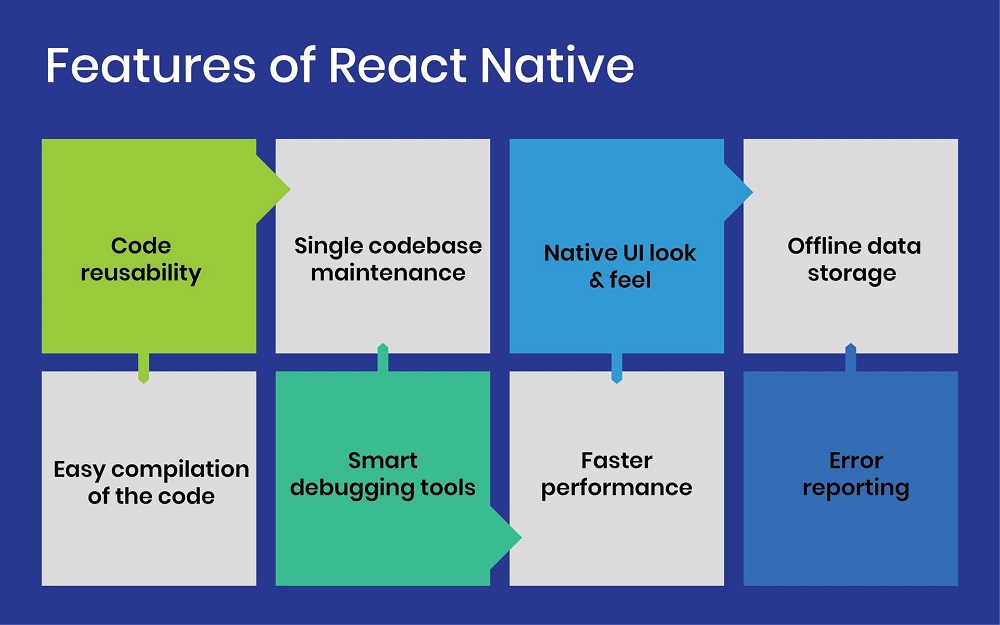
React Native
- Seamless cross-platform features
- Native UI never lets you compromise your customer experiences
- It’s safe, get results and repeat feature
Flutter VS React Native – Their Workings
Flutter
More than an application framework, this is known to work more like a game engine, which is basically equivalent to that of Android’s and iOS’s user interface view. In the case of beginners, its lifespan is different till the time they need to be changed for running an application.
It has different shells that are known to host Dart VM for running an application at 60fps and practices the GPU for a maximum of their work.
React Native

This hybrid framework has a mechanism as same as React’s web counterpart. Technically, there are two threads intrinsic to react native application, and among them
- The first one is known to work on a standard application, managing all the displays and processing
- The other one is ironically responsible for JavaScript code that is going to be liable for all functionality-related work.
This is how the framework is going to work for the structure of the UI.
React Native VS Flutter: Which Is Better?
At the end of everything, when concluding which one is among the best between Flutter VS React Active, it all comes to everyone’s personal choice.
It’s evident, someone who has more experience and knowledge in react native is likely to prefer react-native, whereas someone who enjoys doing object-oriented will most likely prefer Flutter itself. Remaining it’s up to you and your business needs.
Turn Your Expectations Into Reality With Our Expertise
Mobile app development is part of the future and has a lot to do in the forthcoming. So, turn your ideas into reality with the team of AppBirds well-versed professionals without giving it any second thought. Share your ideas with us and turn them into reality today! Got any questions or concerns regarding our mobile application development services? Feel free to shoot a line to us.